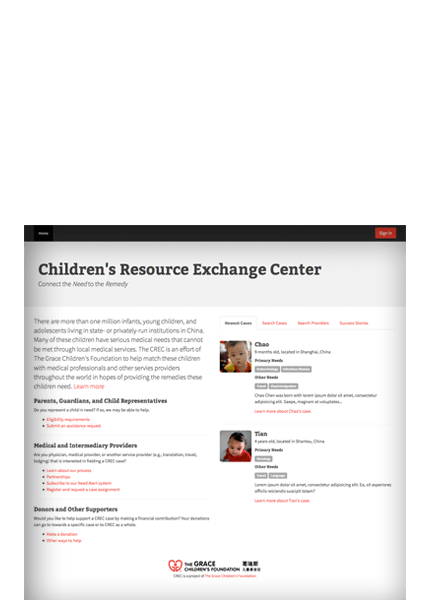
The Children's Resource Exchange Center (CREC) is a web-based software application that faciliates and manages a global system to connect children from the developing world with an international network of medical providers. We led the effort to turn the initial vision into a highly dynamic and interactive web-based prototype that they could use as a key asset in their efforts to raise money and gather support for the project's full development.
Client
Grace Children's Foundation, New York NY
American Institutes for Research, Washington DC
Nonprofit Organization | Foundation
Audience & Topics
Funders, Advocates
Healthcare | Child Services
Launched
June 2014
Roles, Deliverables and Methods
Information Architect
Requirements Gathering, Concept Development, Information Architecture
Developer
Full Prototype of Website and Custom Business Application
Technology & Tools
The Challenges
1
Create an online deliverable that the client could use in a variety of situations including pitch presentations with potential funders.
2
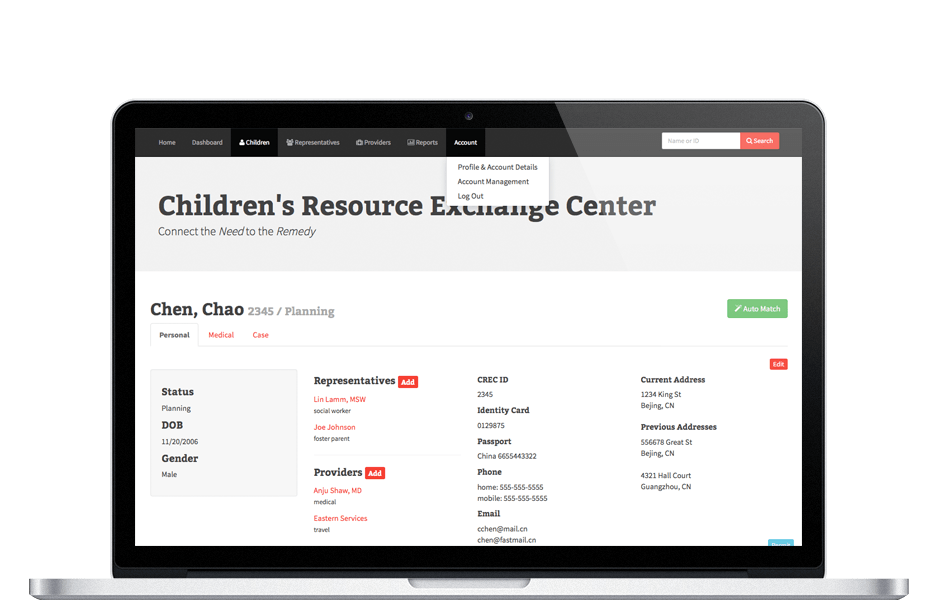
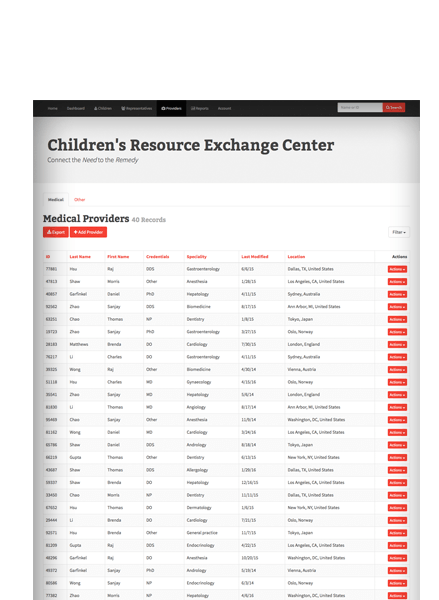
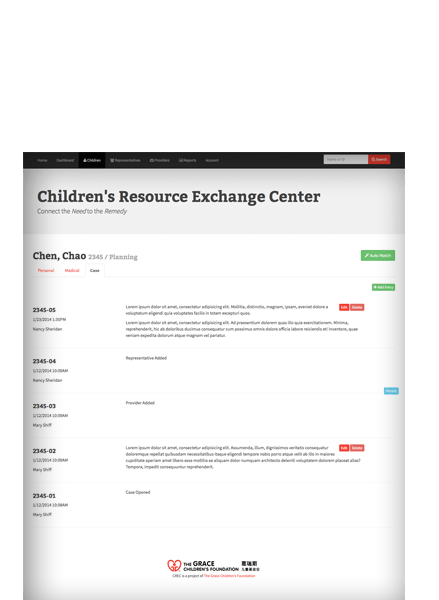
Demonstrate the full potential and capacity of the online system, including the functionality for three distinct user groups: staff, medical providers, and child representatives.
3
Produce a robust simulation on a short turn-around schedule with a minimal design and development budget.
Our Solution
A Wireframe of the Future
We turned to the production of a full HTML5 and CSS3 based prototype. This technique, one that we have helped to pioneer, produces a fully interactive website that our client and other stakeholders can use, interact and engage with. It provides a simulation experience that outstrips the capacity of both traditional and interactive wireframes. It does so by allowing for the simulation of dynamic user interface components, authentication systems and page flows. Further, it allows for the simulation of multiple users, with unique functionality for each group.
There were two added bonuses of our interactive prototype. First, it was produced at a cost on par with traditional wireframe deliverables because it utilized a unique combination of open source technologies. Second, the deliverable was a set of HTML5- and CSS3-based files that can be used directly in production-ready websites and applications, which will help to minimize redundant front-end code and speed up development timelines.
At the heart of the CREC prototype was an open-source technology that we developed: Permit.js. It is what allowed us to create a robust prototype that showed unique user flows and different functionality across all potential user groups. For example, it supported our ability to show administrator-only views and privileges as well as distinct dashboards for each of the application's user groups.
Permit.js allowed us to rapidly and cost efficiently build prototypes that demonstrated a range of complex application states including user states (logged-in vs logged-out) and permission states (administrators vs public users). Most importantly, it provided our client with a realistic sense of how their website or application will ultimately behave. For CREC, this benefit translated into an agile and organic design process by allowing us to rapidly move through several rounds of iteration.